Agence spécialisée en Expérience Utilisateur
L’UX design, pour User eXperience design, est une pratique du design orientée autour de l’expérience d’un utilisateur face à votre produit ou votre entreprise. Par « expérience », on parle du volet émotionnel, du ressenti de l’utilisateur.

3 raisons de prendre en compte l’expérience utilisateur
- C’est une démarche qui encourage à aller au contact de ses clients. Et ça, c’est essentiel !
- L’UX Design permet de rassembler des équipes aux métiers variés pour penser les solutions de manière collective
- L’Expérience Utilisateur est une démarche surprenante : on peut s’en servir aussi bien pour son produit que pour des problématiques qui ne sont pas liées au digital !
Les points d’attention concernant l’UX design
- L’Expérience Utilisateur est une discipline dans laquelle on peut facilement tomber dans les clichés sans même s’en rendre compte : il faut donc compter sur du factuel !
- Rien n’est figé, et l’UX Design nous montre bien la nécessité de se mettre dans un mode itératif
Quels éléments pour concevoir une expérience utilisateur ?

Pour évaluer l’expérience utilisateur d’un site web par exemple, on peut s’intéresser à :
- L’accessibilité de l’information :
c’est la base, mais le contenu de votre site est-il compréhensible par tous ? (ou du moins par votre cible ?) Egalement, trouve-t-on les informations principales facilement ? Et une fois ces informations trouvées, sont-elles au moins lisibles par tous ? - L’utilisabilité :
est-il facile de s’y retrouver dans votre site, est-il intuitif ? Les fonctionnalités sont-elles suffisamment claires et dignes d’intérêt pour l’utilisateur ? - L’adaptabilité :
si on vient à visionner votre site sur mobile, quel en sera le rendu ? Même question avec une connexion en carton : le site se chargera-t-il rapidement ? Enfin, votre site respecte-t-il les normes d’accessibilité minimum (personne n’ayant pas de vision laser ou des troubles de la perception des couleurs par exemple) ? - Le ressenti visuel :
sans doute le point le plus subjectif, on parle là du design graphique de votre cher site web. Est-il rassurant, cohérent, actuel ? Sert-il au mieux le message et l’image de votre société ?
expérience utilisateur :
ils recommandent l’expertise fantassin
Comment définir les utilisateurs ?
Maintenant que vous avez une idée de comment définir l’expérience, définissons ce qu’est un utilisateur.
Sans surprise, c’est quelqu’un qui utilise votre produit (un site web, une application, un service) ou qui est confronté à votre société. C’est à ce moment qu’intervient la distinction entre UX (User eXperience) et CX (Customer eXperience). L’utilisateur étant un terme générique, le client (customer) est donc un utilisateur précis.
L’exemple d’un site e-commerce :
Si vous gérez un commerce en ligne, vos clients seront les utilisateurs acheteurs, consommateurs (les Customers). Mais d’autres utilisateurs interviennent ! Vous ne voyez pas ? Non ? Tournez-vous vers votre voisin du bureau : le voilà l’autre utilisateur. L’expérience des gestionnaires de votre e-shop, de vos collaborateurs, est toute aussi importante que celle des clients qui achètent vos produits. Si leur outil de travail est contre-performant, comment peuvent-ils espérer répondre correctement aux attentes de vos clients ? Vous avez là, dans ce cas précis, la différence entre Customer et User. Pour aller plus loin, un autre profil de « simple user » pourrait être un blogueur ou un influenceur. Profil différent, mais utilisateur à satisfaire !

Vous l’aurez compris, l’étude de vos utilisateurs est la première phase du travail d’UX Design.
Et place au monde moderne ! Adieux les fameux « on parle aux 20-35 ans, CSP+, blablabla », c’est au travers de fiches personae (latin 3ème langue) que vous allez définir des archétypes d’utilisateurs : qui sont-ils, que font-ils dans la vie, comment interagissent-ils avec vous, qu’attendent-ils, etc. Empathie et observation seront la clé de l’exercice ! Pour cette étude qui se fait souvent en groupes, pas dit que Rambo soit l’allié idéal 😉
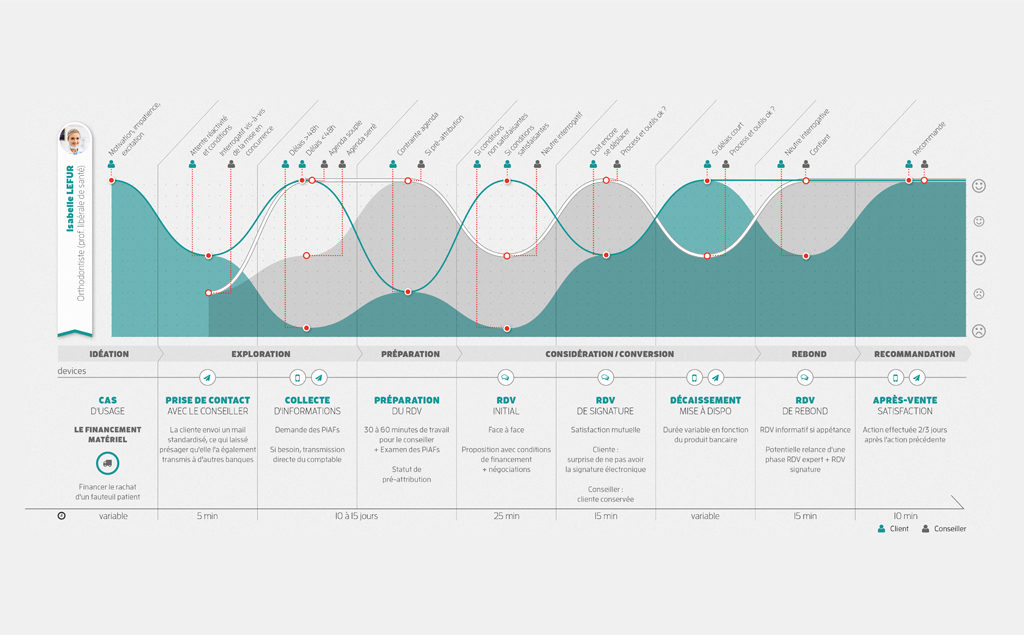
Définir le parcours idéal
Une fois vos personae définis, nous allons devoir identifier leur parcours. Parce que si vous pensez qu’un utilisateur arrive chez vous sans être allé voir ailleurs, c’est qu’il faut sans doute vous rappeler votre propre chemin avant d’avoir rencontré votre conjoint(e) actuel(le).
- L’avant : comment arrive-t-il chez vous ? lorsque que l’utilisateur ne vous connaît pas encore, comment pouvez-vous vous adressez à lui ? dans quel contexte vient-il à vous, sûr de lui ou en pleine réflexion ?
- Le pendant : une fois l’utilisateur sur votre site ou votre application, que lui apportez-vous ? quel est son état d’esprit ? de quelle manière allez-vous faciliter son parcours, comment allez-vous le convertir en client ?
- L’après : l’utilisateur est devenu client, qu’en est-il après son acte d’achat ? Plus intéressant encore : si l’utilisateur n’est pas devenu client, que fait-on de lui ? (le premier qui répond « à la poubelle » sort)

L’avant et l’après « produit » sont bien souvent oubliés lorsqu’on réfléchit à la relation avec ses utilisateurs. Alors qu’en s’y intéressant, on peut faire émerger de belles opportunités
Joffrey Jochum, UX-man de Fantassin
L’étude des parcours de vos personae vous aidera à mieux saisir le contexte dans lequel ils vivent l’expérience de votre marque/produit. Nous insistons sur le contexte : c’est une notion essentielle lorsqu’on étudie ses utilisateurs.
Enfin, pour affiner encore plus cette compréhension, on tentera de visualiser les humeurs de vos personae au cours des différentes étapes de leur voyage. On vous promet là de belles surprises et des prises de conscience « waou niveau 5 » !
Place à la conception des interfaces !
Haha, doucement !
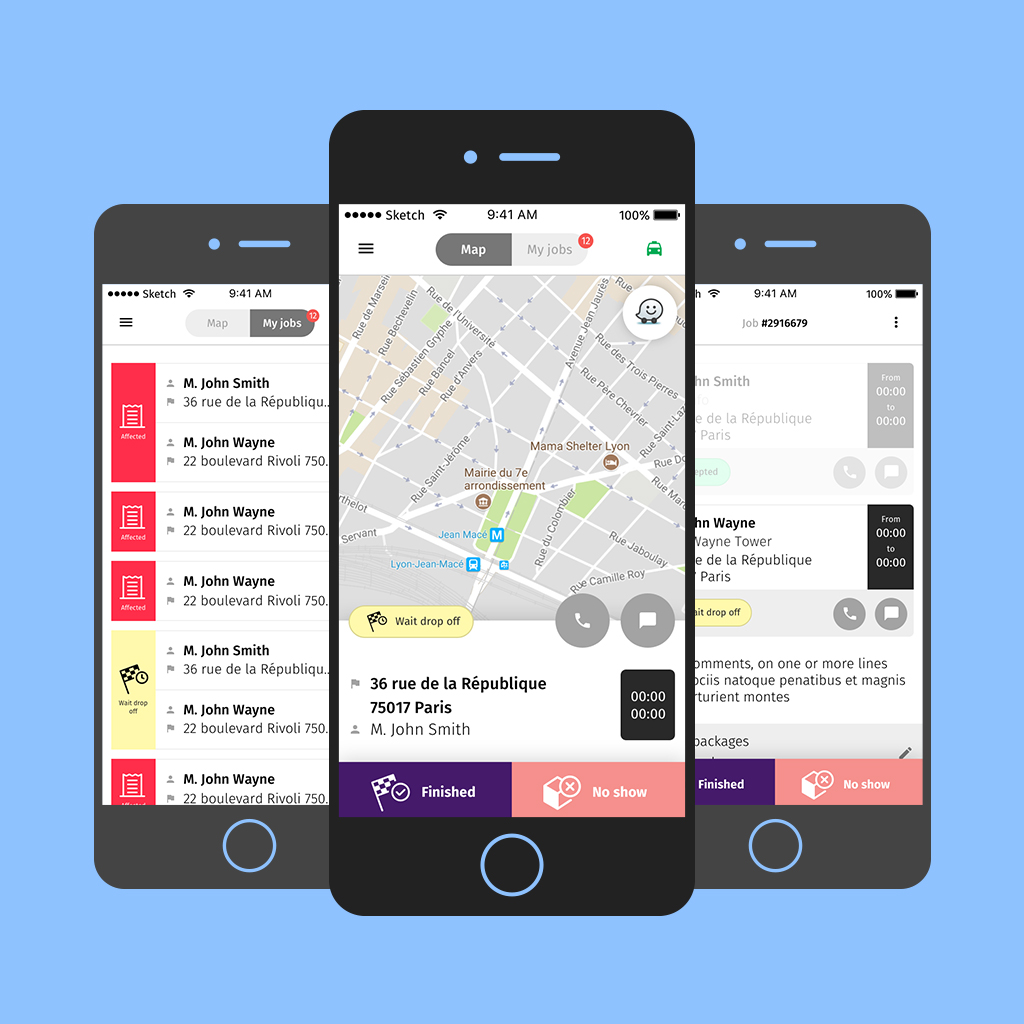
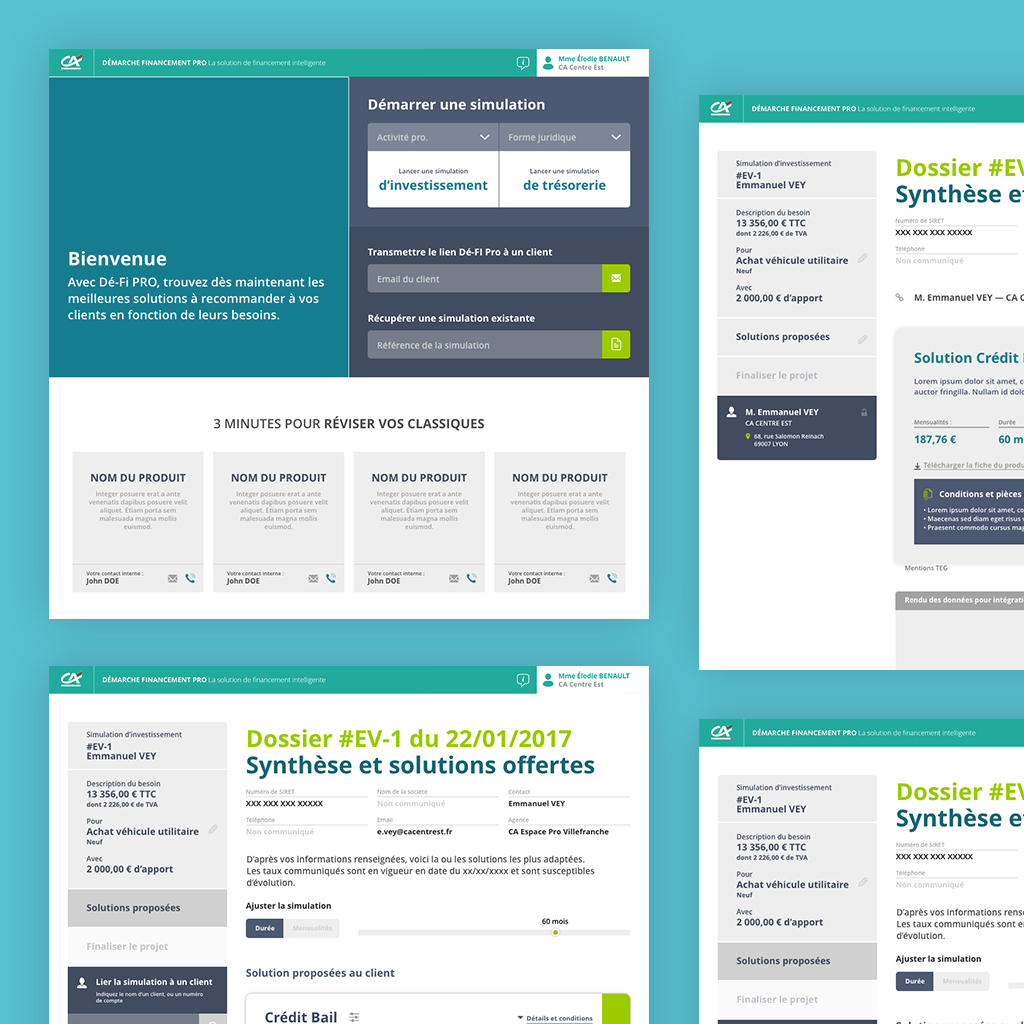
Vous êtes sans doute pressés de voir des pixels apparaître après ce festival de matière grise, mais la patience est une vertu. Toujours en fonction de votre projet, il peut être bon de passer par une phase de wireframes et de prototypage.
Pour vous donner une idée de l’intérêt de cette étape, prenons l’exemple de la construction de votre maison. Avant d’engager les troupes et de monter du moellon, l’architecte du projet vous proposera sans doute des plans, en vous expliquant la manière dont vous allez circuler et vivre votre maison. Vous allez aussi simuler les différentes options d’aménagement de votre intérieur, grâce à des croquis fonctionnels. Bah oui, ce serait dommage de se rendre compte de ses erreurs une fois les murs montés !


Eh bien sur le web, c’est pareil. Avant de passer à la conception graphique d’une application ou d’un site web, on établit des croquis fonctionnels (ce sont les wireframes) et éventuellement des prototypes. Ces outils nous permettent d’éprouver nos idées et d’itérer rapidement pour pouvoir, une fois cette étape validée, se concentrer sur l’expérience visuelle et son intégration par votre agence web WordPress préférée !
Votre agence d’UX Design à Lyon
Si vous passez à Lyon, vous pouvez bien sûr nous rendre visite !
Pour parler de vous, de vos besoins, de leur transcription en expérience utilisateur, de leur déploiement sur le web, et de tous les services que peut rendre WordPress.
Contacter l’équipe Fantassin
un peu de contenu à propos dE l’expérience utilisateur :

Comment cumuler les bénéfices du SEO et de l’UX Design !

Réflexions sur le design et l’interactivité : on a regardé High Score !

FTS Talk #5 : Maïté illumine (et anime) les typographies variables !

Cas pratiques d’UX design

FTS Talk #4 : Thomas R. vous donne les bases d’un bon audit de site web !

Alenvi nous confie la refonte de l’interface de son outil de gestion

On a propulsé l’HOVTA, un outil de coaching en ligne

On assure des ateliers de conception pour Sham et Soluti !

Direction Toulouse et ses avions pour Rocket Labs et Fantassin !