Wireframes et prototypage

Avant de mettre un site web en ligne (ou une application, ou une interface), il doit être pensé, façonné, perfectionné, pour atteindre son ergonomie optimale. Et pour pouvoir assurer une conception limpide comme le cours d’un ruisseau, on peut recourir à des wireframes et prototype en phase de conception.
En développement comme pour n’importe quel type de produit, les phases de conception de produit suivent un même cycle : une idée donne naissance à un croquis sommaire, qui sert de base à un plan précis, coté, référencé, détaillé, sur lequel on va pouvoir bâtir le produit final.
Pré-visualiser avec un wireframe

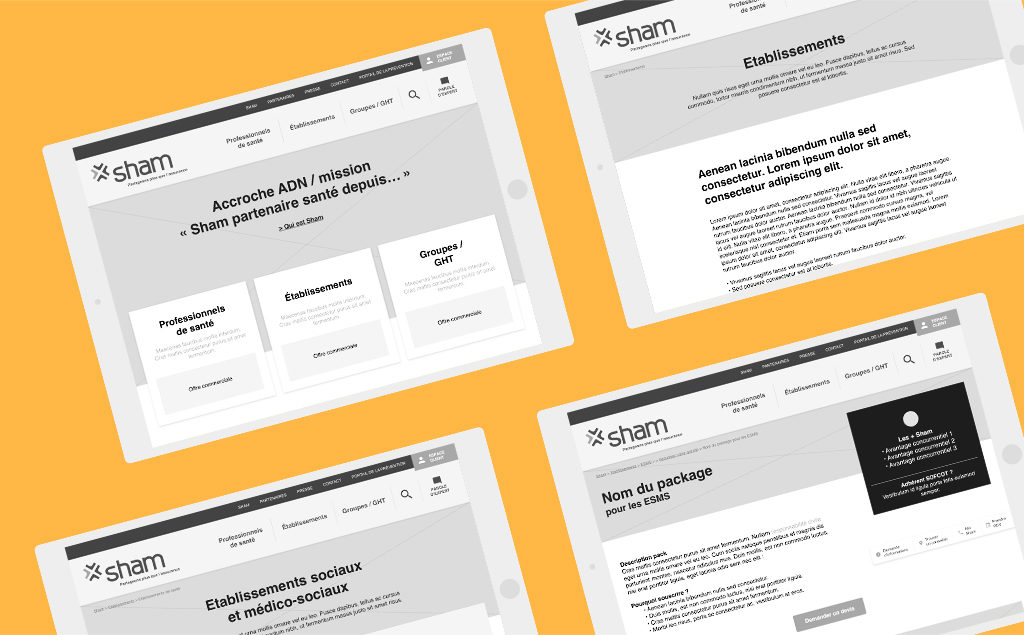
Un wireframe, c’est une première maquette fonctionnelle un peu sommaire, sur laquelle on va placer les principaux éléments liés à la présentation de votre site web et sa navigation. C’est un schéma pour organiser et placer les différents éléments pour qu’ils soient le plus lisibles et fonctionnels possible. Pour tous les types d’utilisateurs.
Comme Tony Stark, on s’assure que toutes les pièces sont en place pour créer l’armure d’Iron Man.
tester la navigation sur un prototype
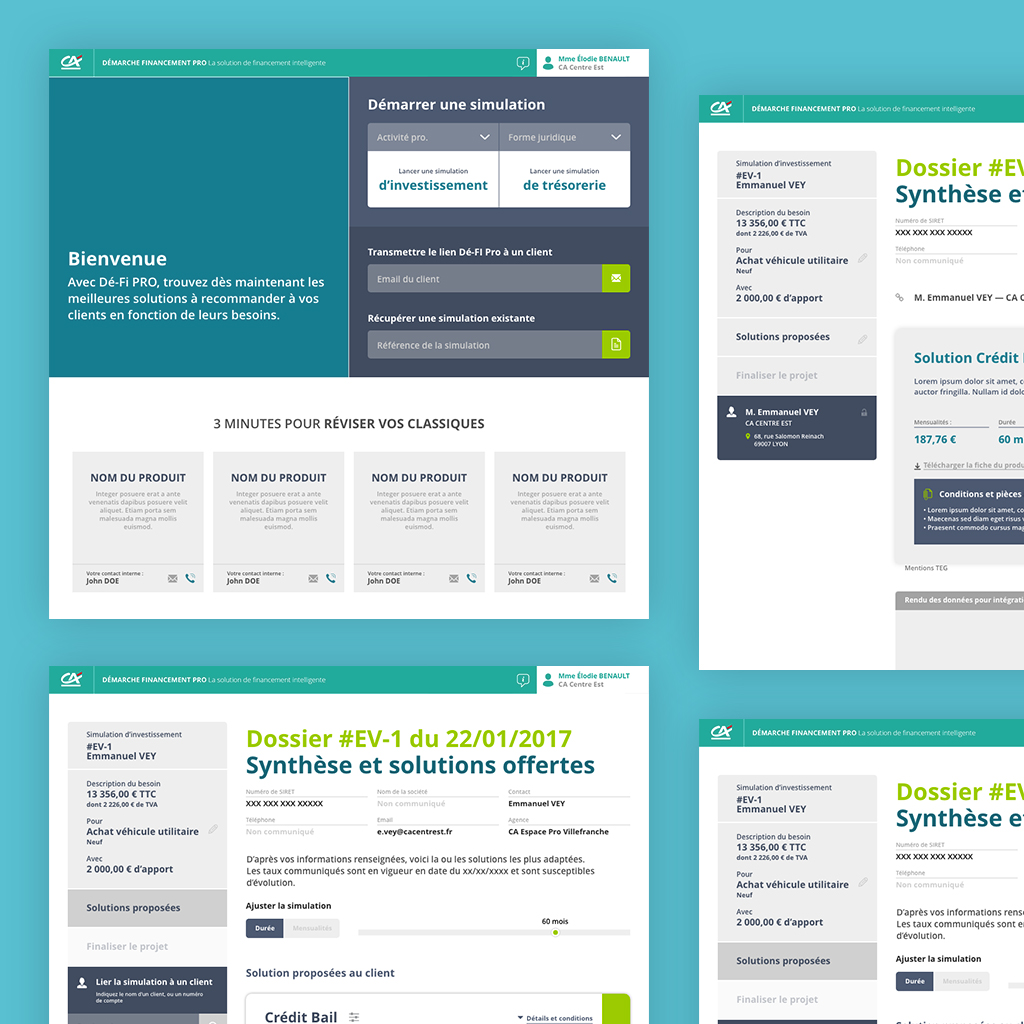
Le circuit électrique est en place, les fils connectés, il ne reste plus qu’à mettre le courant. Et d’inclure un peu d’interactivité.
Le prototype, c’est un wireframe interactif, où on peut tester la cohérence du parcours et des redirections. C’est la dernière phase pour se rendre compte que les fondamentaux sont présents, que la structure est solide, et qu’on peut bâtir un site durable et agréable par-dessus.
Les fondations sont posées, on peut commencer à intégrer le design graphique dans la conception du site.