
FTS Talk #2 : De la lecture et des Wib’s : Lisa réinvente Wattpad
Dans la vie d’une entreprise, il y a des moments où il faut savoir se poser pour écouter, échanger, apprendre et enrichir les points de vue de chacun. Chez Fantassin, c’est le vendredi, et on appelle ça un FTS Talk. Aujourd’hui, ça nous a permis de mesurer toutes les qualités de Lisa, notre stagiaire en UI design.
Et on peut dire qu’on a été heureux de pouvoir contempler les résultats concrets de ces quelques mois de stage.

Le contexte : les congés des uns sont le travail des autres
Tout est parti du moment où Joffrey, notre directeur artistique (et donc en charge de la formation et des progrès de Lisa) a pris la décision de prendre deux semaines de congés. Comme ça. A l’autre bout de l’Europe. Déconnecté. Sans réseau et loin de notre réalité quotidienne. Mais, conscient de sa responsabilité, il avait anticipé les choses et préparé un programme aux petits oignons pendant son absence : Lisa devait réaliser le design complet d’un projet fictif, dénommé Book In Web.
Enfin, pas vraiment fictif : c’est un projet sur lequel l’agence a travaillé il y a quelques années, mais qui n’a pas eu la chance de voir le jour. L’idée était de créer une communauté de lecture, une plateforme mêlant auteurs et lecteurs, avec un système d’achats intégrés et de gratifications selon la participation. Un concurrent à Wattpad, en résumé.
Quelques semaines plus tard, la restitution de ses travaux représentait une belle occasion de faire un nouveau FTS Talk, et de faire profiter toute l’équipe du regard aiguisé que Lisa a porté sur le projet. Et inversement, c’était aussi un moyen pour elle de confronter son travail aux commentaires, questions, et avis divers de tous ses collègues.
Le résultat : un projet fictif qui mériterait d’être livré
Disons le tout de suite, on a tous été impressionnés par la qualité du rendu et par le chemin parcouru en seulement quelques mois de stage.
Lisa nous a présenté un benchmark complet, avec les interfaces proposées non seulement par les concurrents directs de Book In Web, mais aussi en élargissant à des entreprises bien connues de streaming, notamment pour la façon de présenter leur catalogue et leurs recommandations.
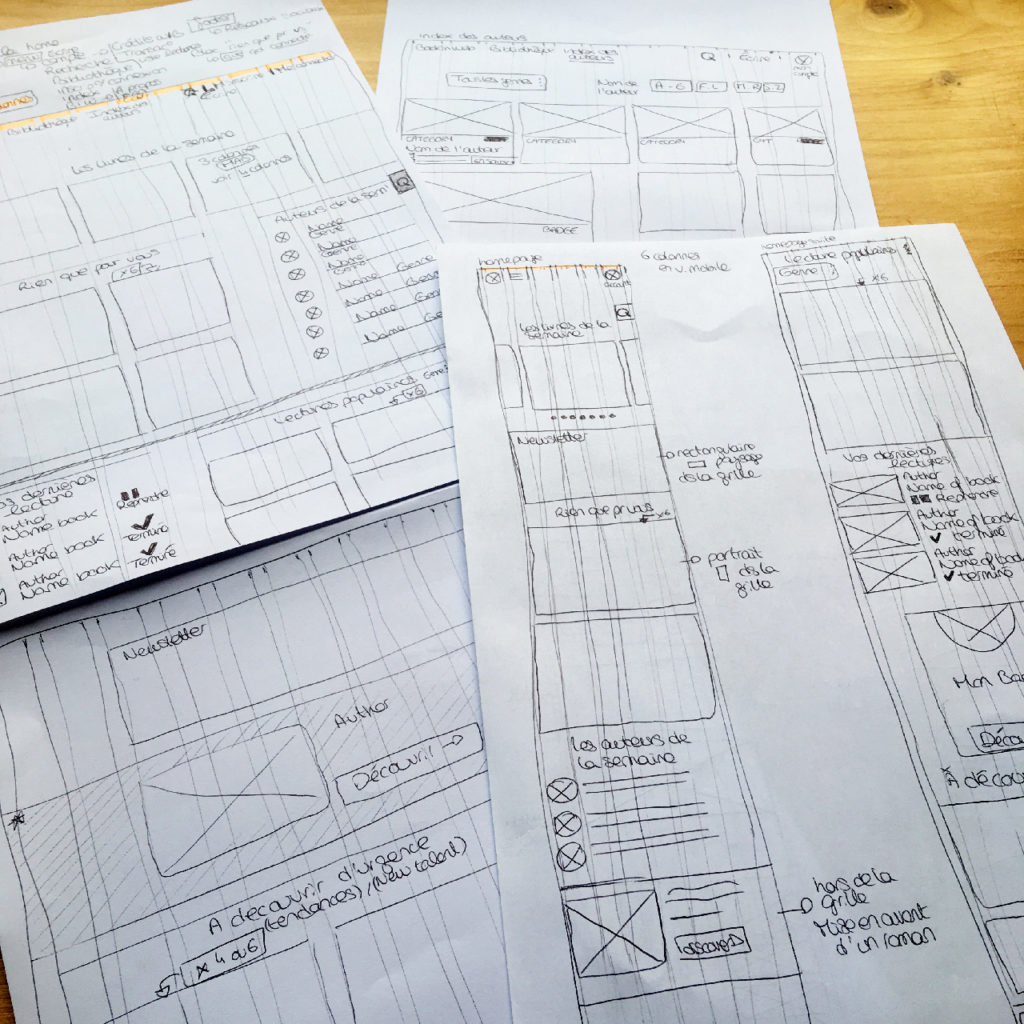
Avec ces nombreuses inspirations, elle nous a présenté son travail de wireframe (une première maquette fonctionnelle), qui comprend :
- l’ensemble des fonctionnalités
- l’organisation des menus et de l’interface (desktop et mobile)
- le système de catégories (par auteur, genre, style)
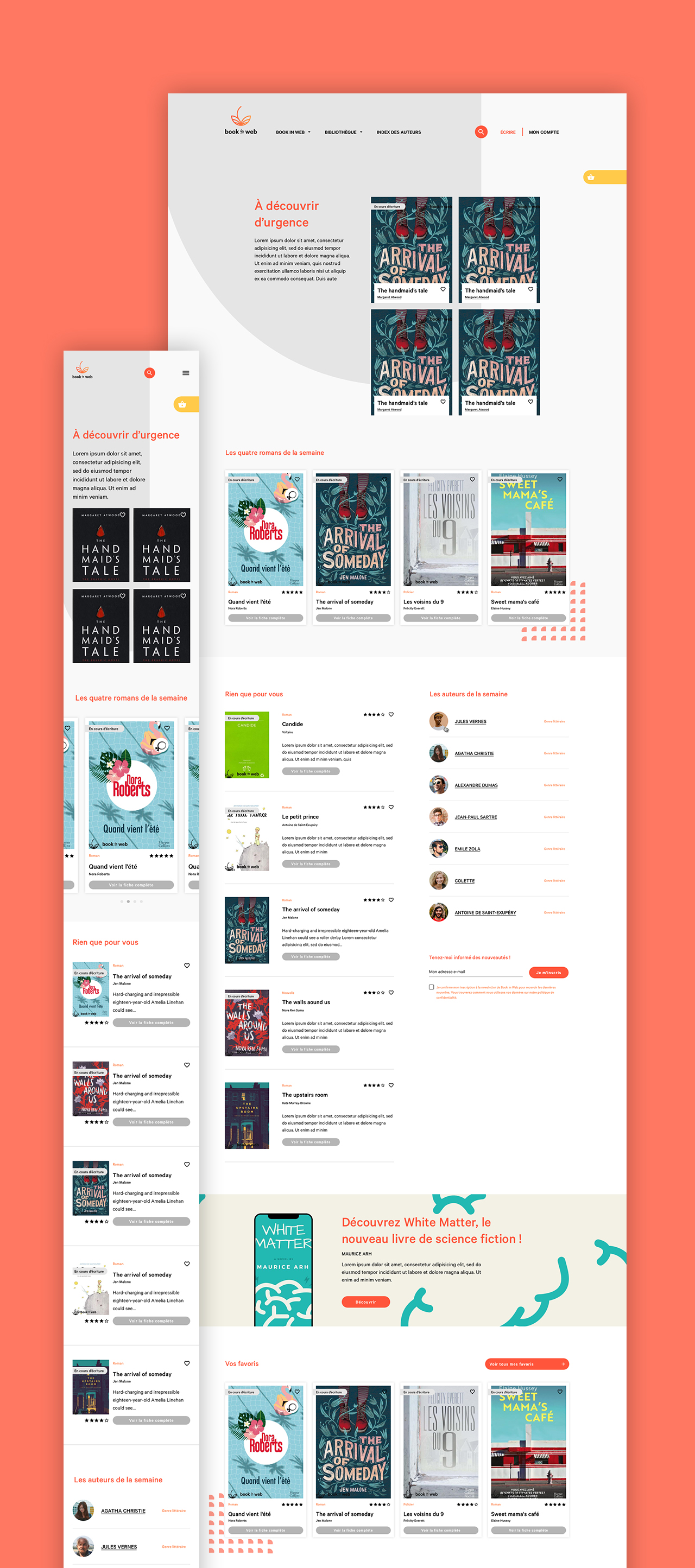
- la présentation des recommandations personnalisées (“rien que pour vous”)…
- … et des recommandations éditorialisées (“à découvrir d’urgence”, “les livres de la semaine”)
- le fonctionnement des achats et des gratifications sur la base de crédits en Wib’s, monnaie interne de Book In Web
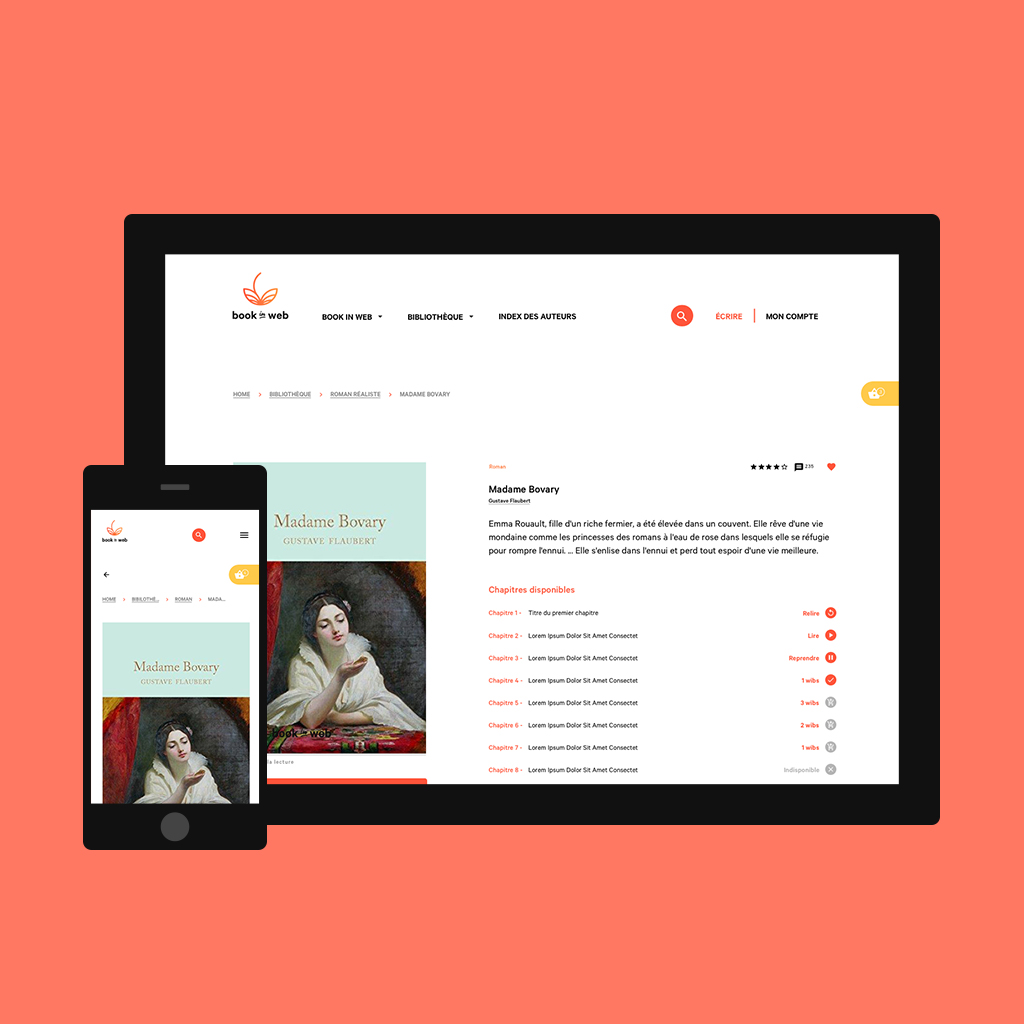
- le système d’achat par chapitre pour les livres en cours d’écriture ou délivrés sous forme de feuilleton
- l’interface de l’espace personnel des utilisateurs
- le système de valorisation de la participation à base de badge
- et bien d’autres détails utiles et bien pensés !

On passe après à la mise en couleurs et aux finitions avec la présentation du travail de mise en forme graphique, où les éléments sont méticuleusement placés en suivant une grille de 12 colonnes, et où la cohérence des formes et des couleurs utilisées a fait son petit effet. La navigation paraît fluide, et l’expérience de lecture confortable.


La morale : la pertinence d’un stage se mesure en progrès
On s’est vite rendu compte que le professionnalisme était bien présent, et que Lisa avait acquis de nombreux automatismes dans le processus de design, tant dans la pertinence des interrogations que dans les réponses apportées.
Bien sûr, on ne lui a pas épargné nos questions pièges?, auxquelles elle a toujours su répondre (avec plus ou moins de bonne foi ^^), et nos remarques sur ce qui pouvait encore être amélioré, notamment sur des questions de wording, de clarté globale et dans les explications apportées sur la démarche de benchmark, avant de laisser libre cours à des digressions plus ou moins justifiées pour encore perfectionner ce projet imaginaire, avec pour seul but un peu de stimulation collective et intellectuelle.
Et on sait bien que ce moment ne nous rapportera pas de client. Qu’on ne pourra pas facturer le temps qu’on y a passé. Et pourtant, on a pu sentir la douce odeur de la satisfaction, pour une raison toute simple : cet après-midi a matérialisé l’utilité que peut avoir un stage.
Un stage, ça doit avant tout servir au stagiaire, à la progression de ses compétences et à sa prise de confiance dans leur mise en oeuvre. Et pour que ce soit possible, il faut une entreprise qui est prête à assumer son rôle de formation et les tâches de tutorat au quotidien, mais surtout un stagiaire qui parvient à saisir l’opportunité, à confronter son travail au monde professionnel, et dans les meilleurs cas à enrichir la vie d’une équipe.
Au vu de ce qu’a produit Lisa, on peut largement la féliciter pour avoir coché toutes les cases du stage réussi.