
Un média culturel européen créé et porté par un collectif de festivals
Pour une agence telle que la nôtre, c’est toujours flatteur quand un acteur majeur de la scène culturelle lyonnaise vient nous consulter pour relancer un grand projet de média européen. C’est aussi particulièrement stimulant de se mettre au service d’une réflexion rare sur des esthétiques d’avant-garde et sur les manières dont les arts reflètent et influencent les évolutions de la société.
Bon, au moment où notre proposition a été retenue au début du mois de mars 2020, on était loin de se douter qu’on allait travailler à distance, mener les débats, présentations et réunions en visioconférence, individuellement confinés, chamboulés dans l’exercice de nos métiers, surtout du côté de nos interlocuteurs.
We are europe, c’est quoi ?
We Are Europe est un média culturel européen créé et porté par un collectif de festivals majeurs : c/o pop Festival & Convention, Elevate, Insomnia, Nuits sonores & European Lab, Reworks Festival & Reworks Agora, Sónar & Sónar+D, TodaysArt and Unsound.
Lancé en 2015, le site propose un regard singulier sur le paysage culturel européen, explore les niches esthétiques et propose une réflexion globale sur le rôle politique et social de la culture en Europe.
La gestion du projet et sa coordination éditoriale sont confiées à l’association lyonnaise Arty Farty, qui est aussi derrière le festival des Nuits Sonores, référence dans le champ des musiques électroniques (mais pas que).
Un nouveau site pour de nouvelles possibilités éditoriales
L’objectif de la refonte du site était de structurer de nouvelles orientations éditoriales et de laisser aux équipes de rédaction plus d’autonomie et de possibilités de mise en page de leurs contenus.
La ligne éditoriale se divise désormais en plusieurs types d’articles, qui se déclinent sur plusieurs thématiques :
- Les collections : ce sont les éléments centraux du site, ils reflètent l’identité profonde de We Are Europe et doivent être mis en avant.
- Les séries : comme leur nom l’indique, les articles d’une même série sont comme des épisodes d’un feuilleton, et construisent progressivement une suite.
- Les Thema : selon l’actualité, les Thema sont des dossiers complets sur des thèmes qui ne s’inscrivent ni dans des collections, ni dans des séries.
Il y a donc un enjeu technique dans l’architecture du contenu et la gestion des catégories, puisqu’on doit pouvoir classer les articles selon deux critères : leur statut d’article d’une collection, d’une série, ou d’un Thema, puis leur affiliation à l’une des catégories liées à ce statut (il y a plusieurs collections, séries et Thema).
Une autre contrainte est venue se rajouter : il fallait également laisser la possibilité de classer un article en fonction du territoire concerné par son contenu, quel que soit son statut et sa catégorie.
WordPress représente une bonne solution pour gérer ces aspects grâce à ses possibilités pour gérer plusieurs couches de taxonomie.
Un autre besoin était la gestion multilingue des contenus : les articles sont tous en anglais, mais il arrive qu’une version soit disponible dans la langue d’origine (les structures participant au projet se répartissent dans 7 pays d’Europe). Cet aspect implique par exemple des choix de typographie qui sont compatibles avec chacune des langues concernées. Pour la gestion des différentes versions des articles, nous avons opté pour l’utilisation du plugin Polylang.
Enfin, du côté de la mise en page, l’utilisation de l’éditeur de contenus Gutenberg représente une réelle opportunité pour les rédacteurs grâce à son système de blocs et son utilisation intuitive, tout en offrant un éventail de possibilités graphiques pour rythmer ses contenus et y intégrer des éléments multimédias.


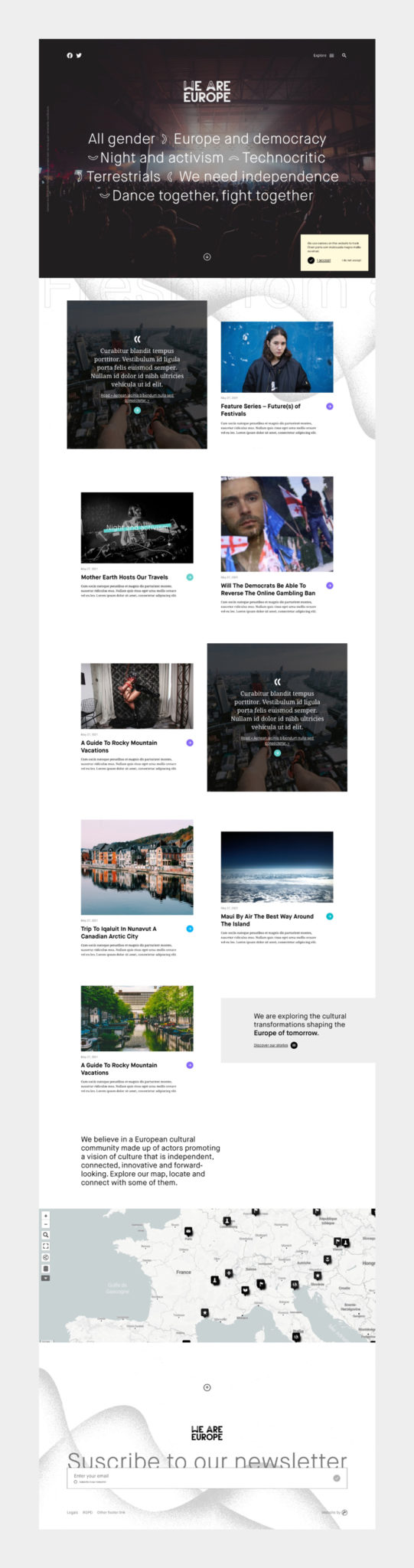
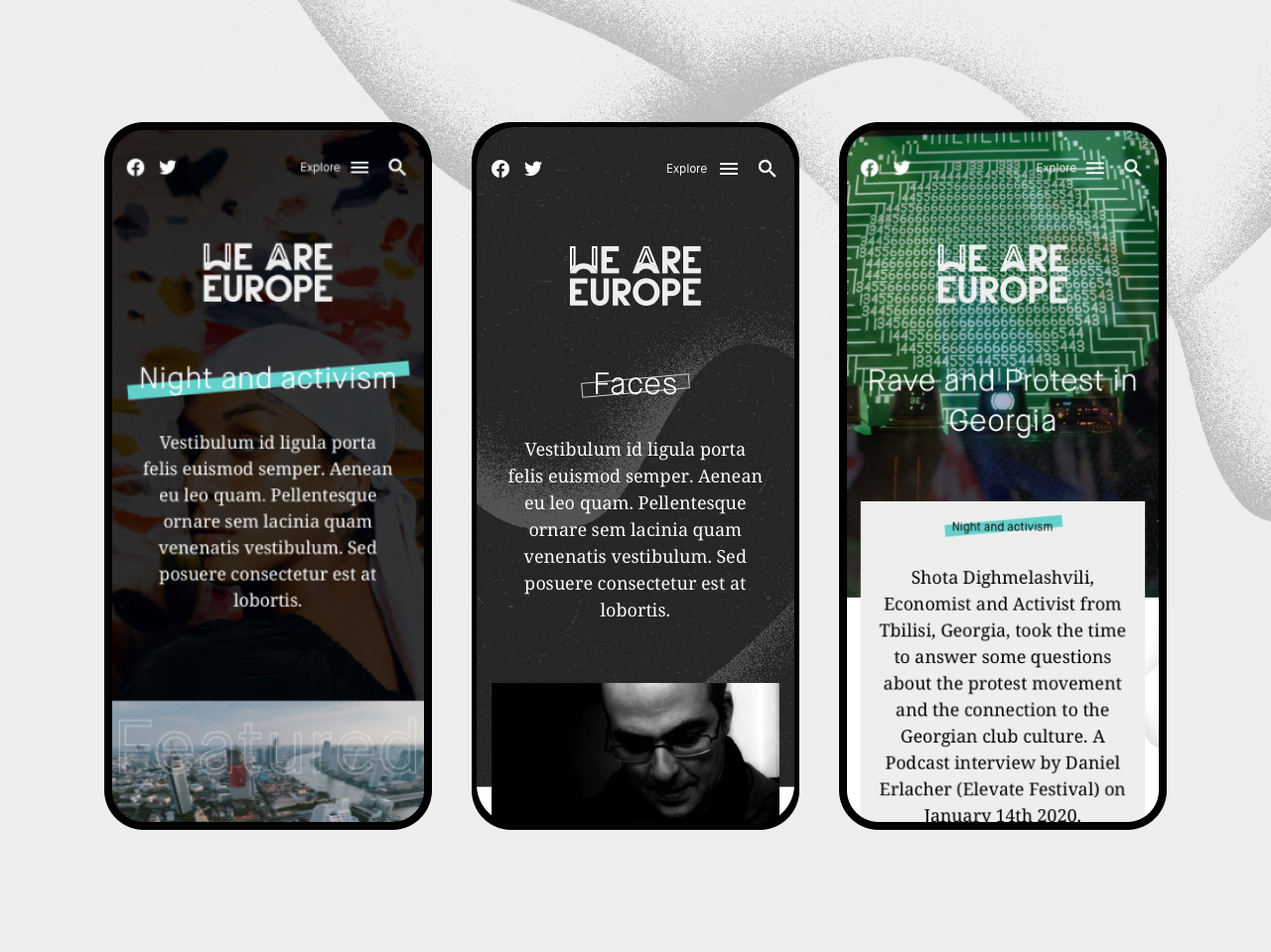
Une réponse graphique pour valoriser les contenus
Toute la direction artistique a donc été pensée pour mettre en valeur les contenus du site, avec une approche guidée par la lisibilité et l’efficacité.
Nous avons donc travaillé des en-têtes de page avec des images en pleine largeur pour un impact visuel maximal, et construit un guide de style complet pour que chaque bloc dispose de nombreux alignements et styles pour permettre de multiples possibilités d’agencement.
Nous avons également tenu à laisser respirer les éléments pour les rendre plus lisibles, avec des espacements aérés, des ornements réduits et des espaces blancs. Les choix typographiques ont également suivi cette même volonté de clarté, tout en respectant bien sûr la charte graphique initiale de We Are Europe.
Les éléments graphiques supplémentaires s’inscrivent de manière à ne pas venir déranger ce cadre : des éléments de couleur propres à chaque collection, une texture en forme de vague en fond d’écran, des transitions de pages animées, la possibilité de présenter des citations dans les pages archive…
Le site vit très bien, et c’est toujours un plaisir pour une agence de voir les équipes s’emparer de cet outil pour donner naissance à leur vision, et dans le cas de We Are Europe, à une identité éditoriale riche et singulière.



